- 错误类型:
- 其他错误
- 错误名称:
- Elementor无法加载错误
- 英文名称:
- Elementor Not Loading Error
- 错误描述:
- 由于Elementor或PHP未更新到较新版本,插件冲突、内存限制等,导致Elementor未能正常地加载。

使用Elementor,您可以用更直观的页面构建器替换区块编辑器。如果您是Elementor用户,则每次要创建或编辑页面时都需要加载编辑器。但是,有时错误可能会阻止Elementor加载。
幸运的是,这个问题有几种解决方案。如果您了解导致错误的原因,您应该能够立即对其进行故障排除。
在本文中,我们将讨论导致Elementor无法加载问题的原因并查看插件的要求。然后,我们将向您介绍几种解决此错误的方法。
- 为什么Elementor没有加载?
- Elementor要求是什么?
- 如何修复Elementor未加载
- 其他Elementor故障排除方法
为什么Elementor没有加载?
在我们详细了解可能导致Elementor出现问题的原因之前,重要的是要讨论“not loading”错误的含义。启动Elementor编辑器时会发生此错误。
通常,编辑器只需要一点时间来加载:

Elementor页面构建器加载
但是,如果编辑器卡在加载屏幕上,您可能正在处理错误。请注意,这与编辑器无法完全加载或获取HTTP代码不同。在这种情况下,除了Elementor无法加载之外,您的网站应该可以正常运行。
通常,由于您的服务器不符合插件的要求,Elementor可能无法加载。您可能还使用了导致Elementor出现兼容性问题的插件。在接下来的几节中,我们将概述Elementor的要求并向您展示如何解决未加载错误。
Elementor有何要求?
每个插件都有自己的系统要求。大多数插件开发人员不会发布此信息,因为他们假设每个服务器都可以满足他们的最低要求。通常,情况就是这样。
一些插件(例如页面构建器和安全工具)往往具有特定的系统要求。在Elementor的情况下,这些是最低要求(不包括存储空间):
- WordPress 5.2或更新版本
- PHP 7或更新版本
- MySQL 5.6或更新版本
- 至少128 MB的WordPress内存限制
在大多数情况下,即使您的服务器不满足其要求,您也可以安装插件。但是,这可能导致插件无法正常工作,并且在 Elementor 的情况下,无法完全加载编辑器。
如何修复Elementor未加载
如果 Elementor 卡在加载屏幕中,您要做的第一件事就是重新加载页面。再次尝试访问 Elementor 编辑器,看看错误是否仍然存在。如果是这样,是时候进行一些故障排除了。
1.更新元素
Elementor可能无法加载,因为您使用的是过时版本的插件。过时的插件可能会导致与其他工具或最新版本的WordPress发生冲突。
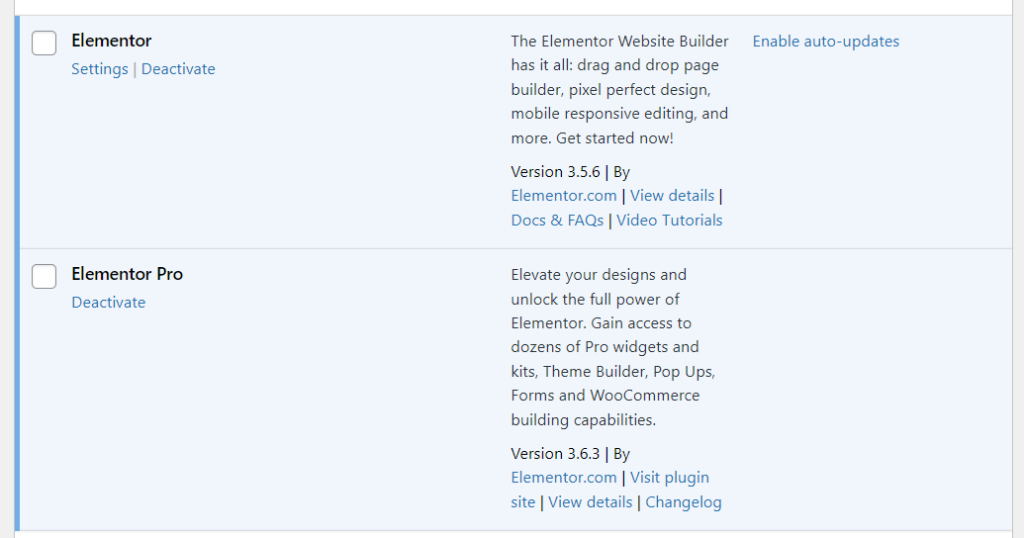
要检查您的Elementor是否是最新的,请转到插件 > 已安装插件并查找构建器。如果您拥有高级许可证,您应该在插件列表中同时看到Elementor和Elementor Pro :

更新Elementor
如果您看到有关Elementor更新版本的通知,则需要运行必要的更新。然后,再次尝试访问编辑器。
2. 检查插件冲突(和测试Elementor附加组件)
插件之间引起冲突的情况并不少见。当您有多个提供重叠功能或冲突代码的插件时,通常会发生这种情况。
诊断插件冲突可能是一个挑战。最好的办法是逐个测试插件,看看是否有任何插件导致Elementor无法加载。理想情况下,您将使用临时网站来执行此操作 ,因为禁用关键插件会影响您网站的功能。
要开始使用,请转到插件 > 已安装插件。然后,您需要在活动插件列表中逐一禁用它们。禁用每个插件后,尝试重新加载Elementor编辑器以查看它是否正常工作。
您还需要特别注意Elementor附加插件。这些附加组件扩展了页面构建器的功能和小工具库:

注意Elementor附加组件
如果在加载Elementor编辑器时禁用特定插件或附加组件没有影响,您可以继续重新激活它。目标是一个一个地测试插件,看看它们是否会导致兼容性问题。
另一种方法是一次禁用所有插件(Elementor除外)并查看编辑器是否有效。但是,我们建议不要使用这种方法,除非您使用的是临时网站。大多数WordPress网站都依赖插件来实现关键功能,因此一次性禁用它们会影响用户体验。
3. 检查您网站的PHP版本
正如我们之前提到的,Elementor仅支持PHP 7和更新版本。您可以从WordPress管理员检查您当前的PHP版本。
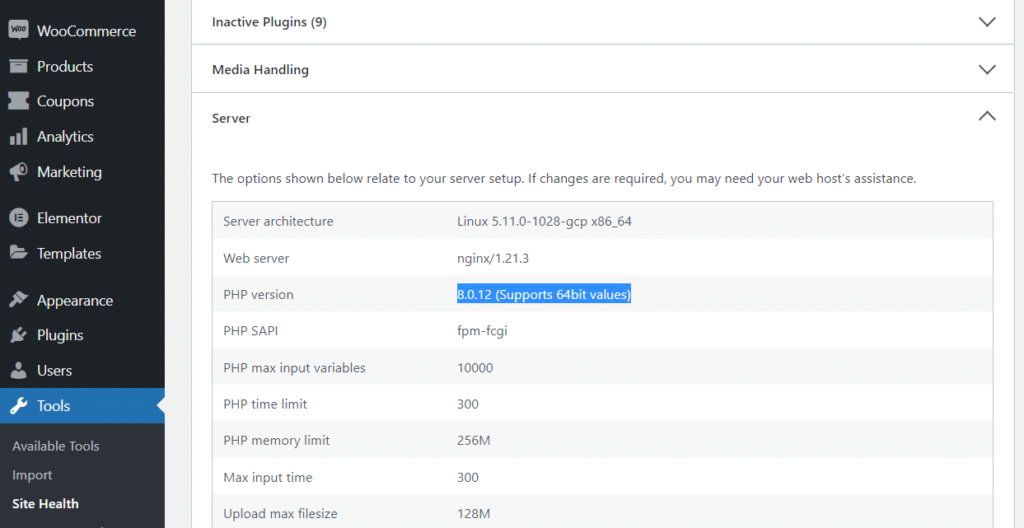
转到工具 > 站点运行状况并选择信息选项卡。在这里,您将找到有关您网站的一些技术信息。如果您打开服务器选项卡,您将能够检查您的服务器使用的PHP版本:

检查PHP版本是否合适
理想情况下,您会看到PHP 7或8。但是,您可以通过主机控制面板更新您的PHP版本 ,具体取决于您的提供商。
如果您的托管服务提供商不允许您直接切换PHP版本,我们建议您联系支持团队。如果需要,他们应该能够帮助您更新它。如果您的网络主机不支持较新版本的PHP,则可能是时候迁移到其他提供商了。
4.检查您网站的内存限制
您网站的PHP内存限制定义了整个WordPress安装可以使用多少RAM。低内存限制将阻止许多插件正常工作。
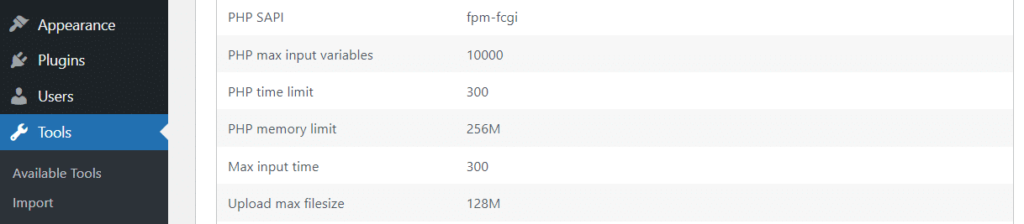
正如我们之前提到的,Elementor的最低系统要求为128 MB内存。如果您不确定站点的内存限制是多少,您可以转到工具 > 站点运行状况并选择信息选项卡来检查它。然后,打开服务器选项卡并查看PHP内存限制条目:

检查您的PHP内存限制
大多数现代Web主机将提供128-256 MB作为PHP内存限制基线。如果您使用WordPress托管服务器,则该数字可能为256MB。
如果您正在处理较小的数字,您可以尝试 手动增加PHP内存限制。最简单的方法是通过FTP。
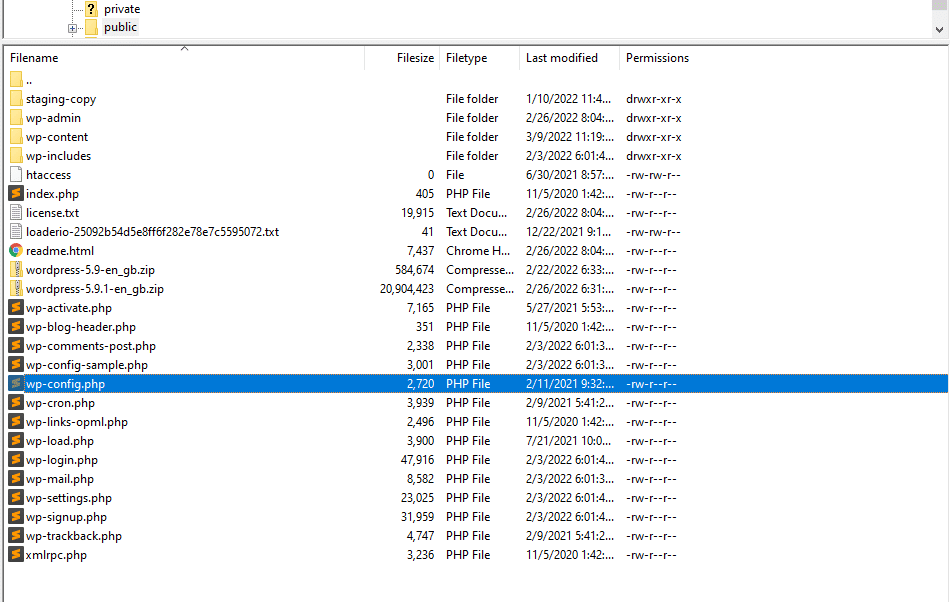
首先通过FTP或SFTP连接到您的网站并找到WordPress根文件夹。这通常被命名为www、public或public_html。
找到文件夹后,打开它并查找wp-config.php文件:

找到wp-config文件
使用文本编辑器打开wp-config.php文件并查找以下行:
define( ‘WP_MEMORY_LIMIT’, ‘256M’ );
根据您服务器的内存限制,该数字可能会更低。如果找不到该行,可以手动添加。但是,请确保您没有编辑wp-config.php文件中的任何其他条目。您还需要在以下行之前添加该代码:
/* That’s all, stop editing! Happy blogging. */
从技术上讲,您可以摆脱小于256MB的内存限制,但您也可以尝试设置更高的内存限制。但是,根据我们的经验,256MB是PHP内存的最佳选择。
完成后,保存更改并关闭文件。现在,再次检查站点健康页面,看看WordPress是否识别出PHP内存限制的变化。
在某些情况下,您的Web主机可能不允许您手动更改PHP内存限制。这意味着您需要联系支持团队,看看他们是否可以为您做这件事。
5.切换Elementor的Loader方法
Elementor包含一个内置功能,可让您更改插件加载编辑器的方式。更改 Elementor 加载器方法不应以任何方式影响您,但如果没有其他故障排除方法有效,我们建议将其作为最后的手段。
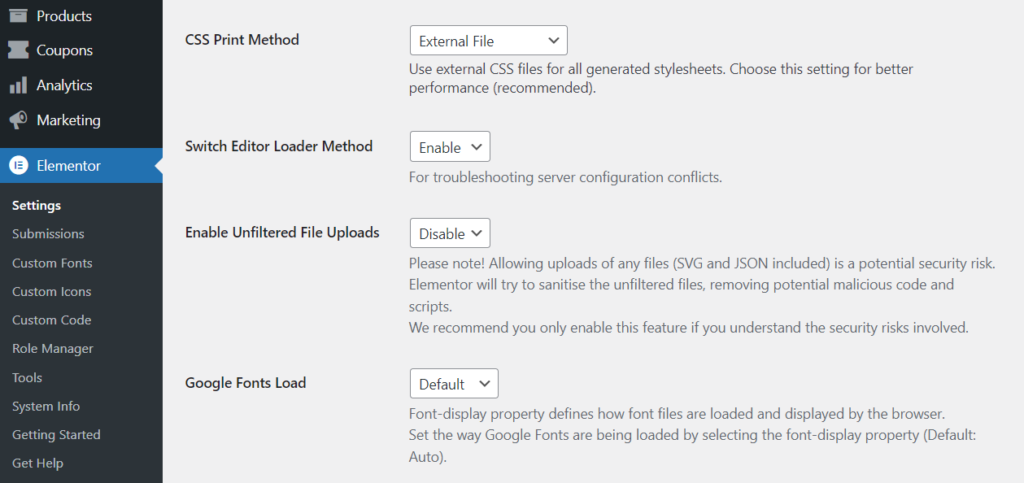
要更改Elementor加载方法,请转到Elementor > 设置 > 高级。然后,查找Switch Editor Loader Method设置并选择Enable:

更改Elementor加载方法
保存您的更改并尝试再次加载编辑器。Elementor not loading错误现在应该消失了。
其他Elementor故障排除方法
如果您在使用Elementor时遇到任何技术问题并且不确定如何继续,您可以使用其他一些故障排除方法。让我们来看看它们。
切换主题
大多数流行的WordPress主题都使用主要的页面构建器插件进行了测试。但是,我们建议您查看每个主题的描述,以确保它提到与Elementor的兼容性。
如果您当前的主题对Elementor不友好,则更新主题可能会解决页面构建器的问题。无论如何,切换主题只需要一分钟,因此如果您在使用Elementor时遇到问题,值得一试。
禁用浏览器加载项
在某些情况下,浏览器加载项可能会导致逐页出错。例如,您可以使用阻止脚本的附加组件,或将自定义代码添加到特定网站的扩展。
在尝试使用Elementor时,其中一些附加组件可能会导致问题。检查是否是这种情况的一种快速方法是尝试在干净的浏览器安装中使用Elementor。
如果错误消失,您需要缩小导致问题的浏览器扩展的范围。这意味着在您确定罪魁祸首之前,一一禁用扩展。
小结
如果您依赖Elementor来构建和更新您的网站,则无法加载编辑器可能会对您的计划造成重大影响。编辑器无法加载的原因有多种,但通常与系统要求或插件兼容性问题有关。
以下是如何逐步解决Elementor未加载错误的方法:
- 更新Elementor。
- 检查插件冲突(并测试Elementor附加组件)。
- 检查您网站的PHP版本。
- 检查您网站的内存限制。
- 切换Elementor的loader方法。
1.支付成功后请勿关闭窗口或其他操作,等待系统自动确认,支付按钮 变为 下载按钮。 2.游客购买请使用 Chrome 、Edge 或 FireFox浏览器 ,以免支付刷新失败(浏览器缓存7天有效)。 3.如支付成功后刷新无法显示下载按钮、链接失效等问题请到 【公告留言】 处理或参考下载说明文档 。
免责声明:
1.本站资源售价仅为赞助网站,收费仅用于网站维护运营更新,感谢您的支持。 2.本站所发布资源仅限用于学习和研究测试使用,不得用于商业或非法用途。 3.如果购买下载测试后满意,请前往购买支持正版,得到更好的正版服务。 4.本站仅保证资源的正常下载和测试使用,售后不包含相关技术咨询服务,请知悉谅解。 5.本站所发布资源为非实物商品,不接受退款,请考虑好再购买。




